La performance web (ou web performance) fait référence à la vitesse et à l’efficacité avec lesquelles les pages web sont téléchargées et affichées sur le navigateur d’un utilisateur. Une bonne performance web est cruciale pour offrir une expérience utilisateur fluide et agréable, ce qui peut augmenter l’engagement, réduire le taux de rebond et améliorer le classement dans les moteurs de recherche.


Voici les principaux aspects de la performance web :
1. Temps de Chargement de la Page
Le temps de chargement de la page est le temps nécessaire pour qu’une page web soit complètement chargée et affichée dans le navigateur de l’utilisateur. Cela inclut le temps pour charger le HTML, le CSS, le JavaScript, les images et d’autres ressources.
2. Temps de Réponse du Serveur
Le temps de réponse du serveur est le temps qu’il faut au serveur pour répondre à une demande du navigateur. Un serveur rapide réduit les délais et améliore l’expérience utilisateur.
3. Optimisation des Images
Les images peuvent représenter une grande partie des données téléchargées sur une page web. Optimiser les images (réduire leur taille sans sacrifier la qualité) peut améliorer significativement les temps de chargement. On peut donc utiliser sur WordPress un plugin comme Imagify accompagné de WP ROCKET.
4. Minification des Fichiers
La minification consiste à supprimer les espaces blancs, les commentaires et les caractères inutiles des fichiers HTML, CSS et JavaScript pour réduire leur taille et accélérer leur téléchargement.
5. Mise en Cache
La mise en cache permet de stocker des copies des ressources de votre site web sur le navigateur de l’utilisateur, réduisant ainsi le besoin de les recharger lors des visites ultérieures.
6. Réseau de Distribution de Contenu (CDN)
Un CDN distribue les ressources de votre site web sur plusieurs serveurs situés dans différentes régions géographiques, ce qui permet aux utilisateurs d’accéder à ces ressources à partir du serveur le plus proche de leur emplacement.
7. Lazy Loading
Le lazy loading (chargement paresseux) permet de différer le chargement des images et des vidéos jusqu’à ce qu’elles soient nécessaires, c’est-à-dire lorsque l’utilisateur fait défiler la page jusqu’à elles. Cela peut réduire le temps de chargement initial de la page.
8. Compression des Fichiers
La compression des fichiers (par exemple, gzip) réduit la taille des fichiers transférés entre le serveur et le navigateur, accélérant ainsi le temps de téléchargement.
9. Scripts et CSS Asynchrones
Le chargement asynchrone des scripts JavaScript et des fichiers CSS permet de ne pas bloquer le rendu de la page, améliorant ainsi les temps de chargement perçus par l’utilisateur.
10. Analyse et Surveillance
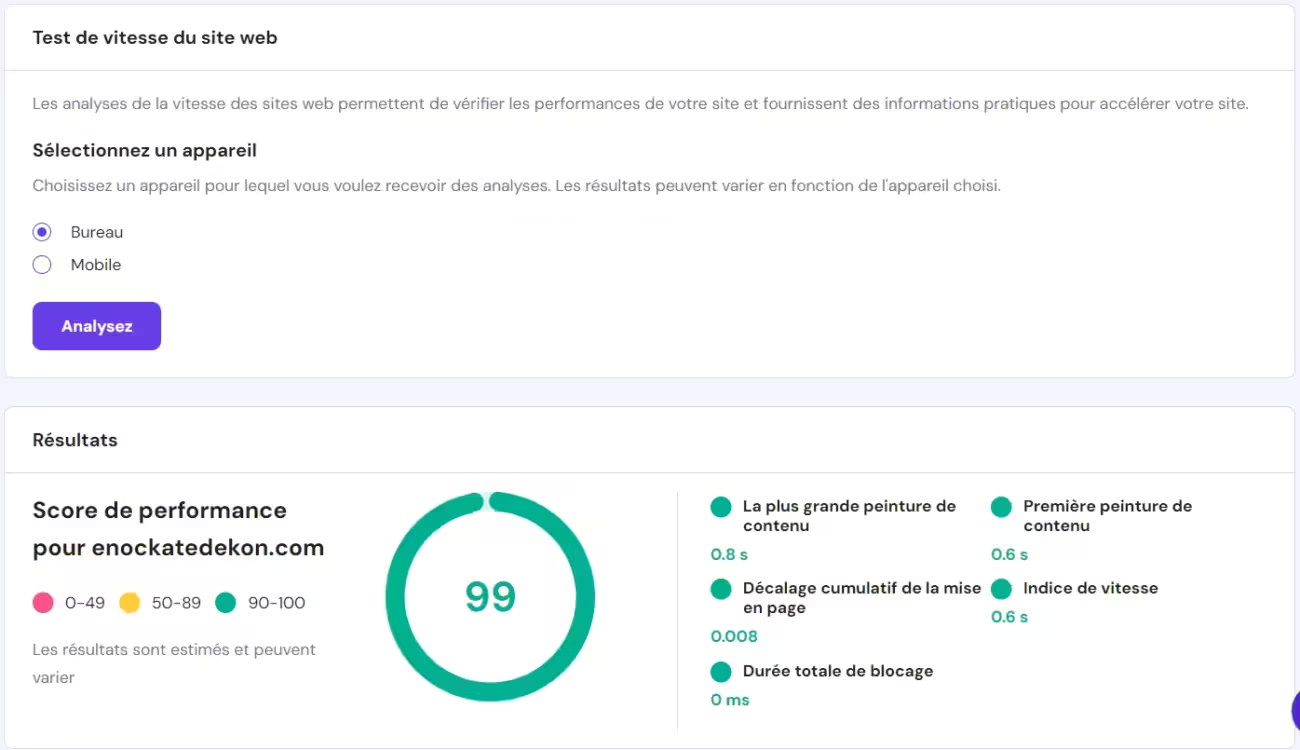
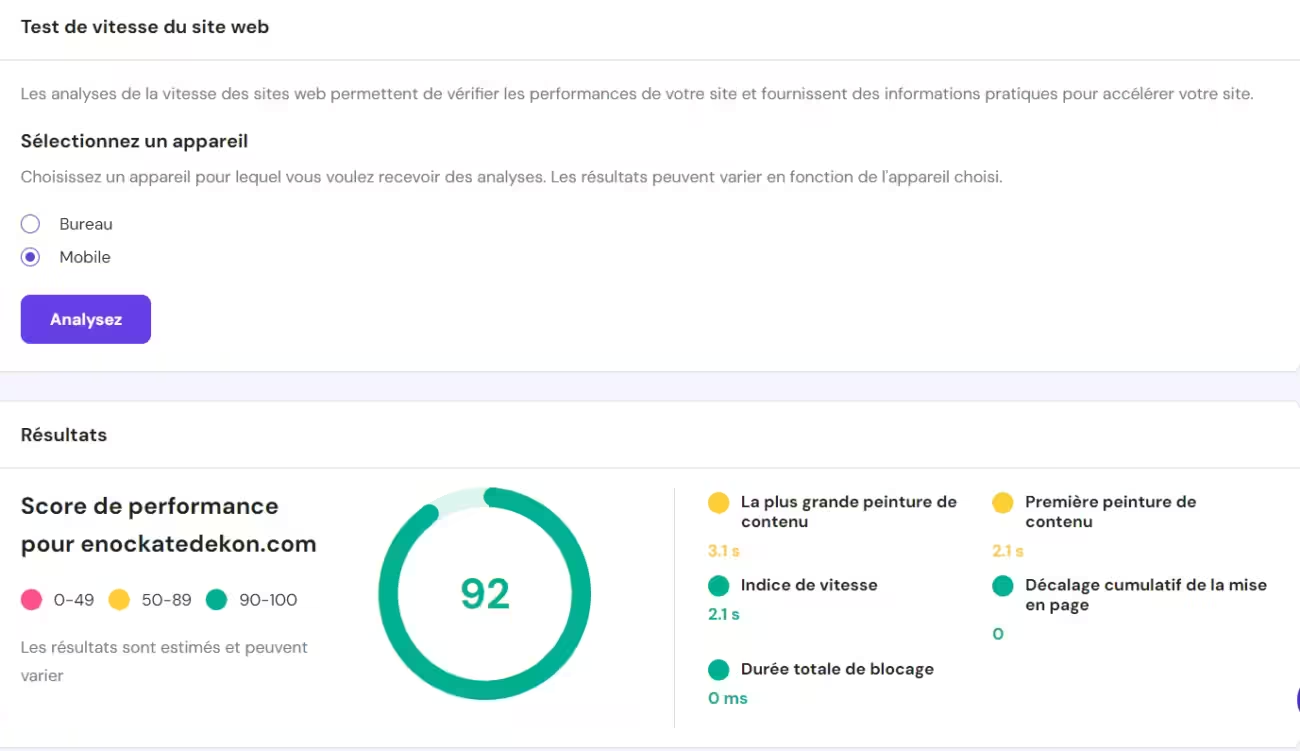
L’utilisation d’outils comme Google PageSpeed Insights, GTmetrix, Lighthouse et WebPageTest peut vous aider à analyser la performance de votre site web, identifier les problèmes et fournir des recommandations pour les améliorer.
Avantages de la Performance Web
- Amélioration de l’Expérience Utilisateur :
- Les utilisateurs sont plus susceptibles de rester sur un site rapide et réactif.
- Meilleur Référencement (SEO) :
- Les moteurs de recherche, comme Google, prennent en compte la vitesse de chargement des pages dans leurs algorithmes de classement.
- Augmentation des Conversions :
- Un site plus rapide peut mener à des taux de conversion plus élevés, car les utilisateurs peuvent naviguer et effectuer des achats plus facilement.
- Réduction des Coûts Serveur :
- L’optimisation des ressources et la réduction du trafic inutile peuvent réduire la charge sur les serveurs et les coûts associés.
Conclusion
La performance web, essentielle pour une expérience utilisateur optimale, englobe divers aspects comme le temps de chargement, la mise en cache, et l’optimisation des ressources. Un site performant se charge rapidement, répond instantanément aux interactions et offre une navigation fluide. Les outils d’analyse, tels que Google PageSpeed Insights et GTmetrix, aident à identifier les points à améliorer. En optimisant les images, en compressant les fichiers et en utilisant un CDN, on peut significativement améliorer la vitesse du site. Un site performant non seulement retient les utilisateurs, mais améliore également le référencement et les taux de conversion, conduisant à un succès commercial accru.